 Adding a Facebook Like button to your non-Facebook content can greatly increase its ability to be more social, and be shared with a greater audience.
Adding a Facebook Like button to your non-Facebook content can greatly increase its ability to be more social, and be shared with a greater audience.
Here we will discuss adding a Like button to your WordPress posts. That is, a Like button for each individual post, and not for the entire blog (which is also a good idea to have in your sidebar). A Like button allows Facebook users to like specific posts on your blog, which in turn displays this as a story on their profile (and potentially on their friend’s feeds or tickers).
For the purpose of this post, we will be using the Twenty Eleven WordPress theme. This plugin will work across many other themes, but using this theme, and similar themes, will allow us to better place where the Like button appears.
The first step is generating the Like button code to be added to our theme’s template files. Like button code can usually be created with the tool provided by WordPress. The problem is that the URL to define is dynamic, and we can’t specify a static URL. Luckily, each individual WordPress post has a defined Permalink, and we just need to make a request for that URL.
Here is the code you need to use. I’ve already embedded the Permalink code. Copy this to your clipboard:
<iframe src="http://www.facebook.com/plugins/like.php?href=<?php echo urlencode(get_permalink($post->ID)); ?>&send=false&layout=button_count&width=150&show_faces=false&action=like&colorscheme=light&font=trebuchet+ms&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:150px; height:21px;" allowTransparency="true"></iframe>
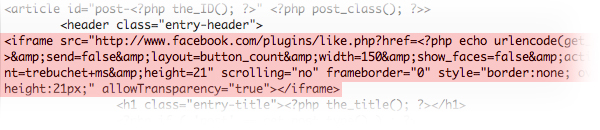
Now, in WordPress, login to Admin and go to Appearance > Editor. Under Templates click on the content.php file. This is the file used to display the posts on the main index page of your blog.
Paste the code just after the </h1> tag, which is the title of the post. Click Update File to save your changes. Now visit your blog’s main page to see the Like button in action.

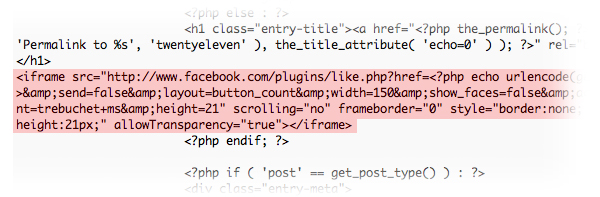
Next, open the content-single.php file and paste the same code before the <h1> tag. This template file displays a single post’s content. I prefer the look of the Like button above the post title on single-post pages, but you can add it anywhere you prefer. Click Update File to save your changes.

Now, on your blog’s home page, click on a post’s title to see the full post in the single-post layout. You will see the Like button above the post’s title (or wherever you placed it).
There you have it, a simple implementation of the Facebook Like button on your WordPress blog. Now, write some really neat-o blog posts worth liking, and put Facebook to work for you.
This has been today’s Clarified Butter.
