I’m not one for celebrating milestones. I don’t even set goals. I just do the best I can each and every day. The satisfaction in providing top-notch service with astonishingly quick speed, in my opinion, far exceeds the accomplishment of any mundane goal.
 Yet, the other day I realized that 2018 will mark the 25th year for ProGravix. It certainly took a lot of work, and a few sidesteps early on, but since 1993 we have been offering graphic design (and, much later, web design and video services) with passion.
Yet, the other day I realized that 2018 will mark the 25th year for ProGravix. It certainly took a lot of work, and a few sidesteps early on, but since 1993 we have been offering graphic design (and, much later, web design and video services) with passion.
As a boy, I loved basic programming on the family’s Commodore 64 (with a lot of game time, of course – Frogger and Rampage come to mind). I had always loved computers, but never felt that programming was all that satisfying. That was the early years of personal computers. At the start of high school, I took several courses of COBOL and Pascal (computer languages), which I never really understood (and always failed). As a sophomore, I came across a class called Desktop Presentations, where they used Macintosh computers to create graphics. During the same year, I was learning the process of photography and developing film. For a photography class assignment, I used the photos I had taken, along with the hardware and software provided in my Desktop Presentations class to complete an assignment. It was the first assignment where I had garnered an A grade while using a computer.
 In 1993, I had just turned 17, and finished up my Junior year of high school. By this time, the family computer had been upgraded to a Macintosh Performa. I was creating flyers for events, and designing other printed materials for family and small businesses. I also established the name ProGravix, and registered the trade name and trademark with Arizona’s Secretary of State. ProGravix certainly was a part time endeavor, with school taking priority. It was to become ever more pushed to the side…
In 1993, I had just turned 17, and finished up my Junior year of high school. By this time, the family computer had been upgraded to a Macintosh Performa. I was creating flyers for events, and designing other printed materials for family and small businesses. I also established the name ProGravix, and registered the trade name and trademark with Arizona’s Secretary of State. ProGravix certainly was a part time endeavor, with school taking priority. It was to become ever more pushed to the side…
Later in that same year, I began working at AlphaGraphics as a graphic designer. I had yet to graduate high school, but was proficient enough with PageMaker and Macintosh computers to amaze the manager, who offered me a position on the spot. While I had never pursued higher education, AlphaGraphics taught me a great deal. I made connections in the printing industry, and was part of many large scale projects in the Phoenix area. The fast paced retail environment was a challenge, but the insight into business management and offset printing afforded me a wealth of experience and knowledge.
By 1996, I had become exhausted with AlphaGraphic’s retail environment, and sought a position with Maricopa County’s Library District as a Senior Graphic Designer. The drastic change from fast paced creativity, to bogged down governmental status quo was dramatic. It was a nice change, but certainly not challenging enough. Moving from high volume, full color offset printing, to black and white bookmarks for youth and adult services seemed to dull my creativity. During these years at Maricopa County, I continued to pursue projects on the side – creating banners, menus, anything where my creativity could explode. During this time, I also became well versed in HTML, and the art of web development, having taught myself by reading the code of many popular websites. Although I was a vital component of the Library District, I worked closely with other departments such as Animal Control, Department of Transportation, Parks and Recreation, and the Stadium District, which oversaw the completion of Bank One Ballpark (now Chase Field). I was the go-to photographer and graphic designer for these departments – mirroring my sophomore year of high school.
In 1998, I chose to end my employment with Maricopa County, and begin an all-in effort to grow ProGravix. I had established many clients, and grew ever more knowledgeable about web development. This year also marked the beginning of ProGravix’s online presence.
In 2001, we became heavily invested in expanding the video services portion of our business, serving mainly as wedding videographers. From 2001 to 2005, we had created hundreds of wedding, graduation, genealogy, and remembrance videos. When the decline of the economy drastically curbed this service, we started to focus on very high end video projects for individuals or commercial endeavors.
Now, having achieved this 25 year milestone, I can assure you there is a lot more to come. ProGravix continues to grow, year after year. This is not achieved by advertising. We garner our business through our clients. By choosing to provide top-notch service day after day, we are choosing our quality and speed of service to speak for itself. Our clients share that with other potential clients, who begin to understand very quickly who we are, and what we do.
This has been today’s Clarified Butter.




 We’re all familiar with them, but do we understand what information they hold, and how to create them? Probably not. We just know that when the cashier scans them, the register beeps and we’ve spent some money.
We’re all familiar with them, but do we understand what information they hold, and how to create them? Probably not. We just know that when the cashier scans them, the register beeps and we’ve spent some money.
 I recently received an email informing me of my inclusion as a member of a class action lawsuit against Netflix. I usually just delete these things (or recycle as needed), but this one caught my attention. Apparently a couple of gentlemen from Virginia decided to sue Netflix for retaining their personally identifiable information for at least a year after they cancelled their accounts.
I recently received an email informing me of my inclusion as a member of a class action lawsuit against Netflix. I usually just delete these things (or recycle as needed), but this one caught my attention. Apparently a couple of gentlemen from Virginia decided to sue Netflix for retaining their personally identifiable information for at least a year after they cancelled their accounts.



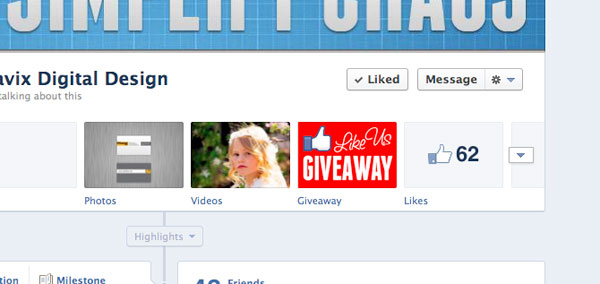
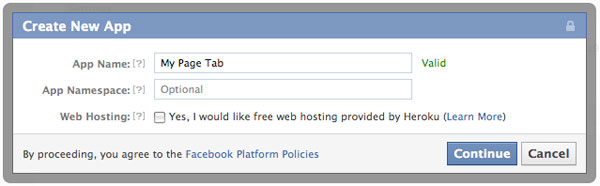
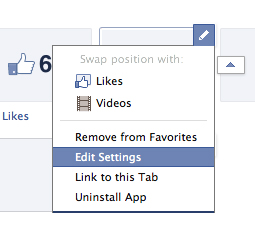
 Now, go back to your Facebook Business Page. You will now see the new Page Tab button, and the name you chose below it. As of right now, it shows the default Facebook App icon. To change this, click on the triangle to the right of your page tabs, then hover over the new tab and click the pencil to pull up the options. Click Edit Settings. When the new window appears, click on Custom Tab Image and follow the steps.
Now, go back to your Facebook Business Page. You will now see the new Page Tab button, and the name you chose below it. As of right now, it shows the default Facebook App icon. To change this, click on the triangle to the right of your page tabs, then hover over the new tab and click the pencil to pull up the options. Click Edit Settings. When the new window appears, click on Custom Tab Image and follow the steps.


 It’s true that some of the world’s best known brands are much less about themselves, and more about others who portray what the brand’s core value is. Marketing experts envision an entire ecosystem for the brand, from packaging and distribution, to dynamic retail displays. To me, establishing a new brand or corporate identity starts with a
It’s true that some of the world’s best known brands are much less about themselves, and more about others who portray what the brand’s core value is. Marketing experts envision an entire ecosystem for the brand, from packaging and distribution, to dynamic retail displays. To me, establishing a new brand or corporate identity starts with a 
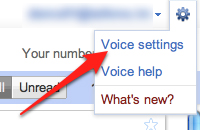
 Login to your Google Voice account, go to Voice settings (access them via the little gear in the top right of the browser window). On the ‘Phones’ tab, check the box next to Google chat. Make sure to log out of all Google services, including Voice and Gmail.
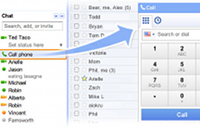
Login to your Google Voice account, go to Voice settings (access them via the little gear in the top right of the browser window). On the ‘Phones’ tab, check the box next to Google chat. Make sure to log out of all Google services, including Voice and Gmail. Now, go to
Now, go to 