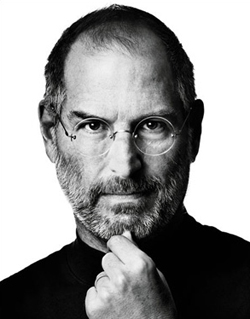
 It was widespread news last night that Steve Jobs, former CEO of Apple, Inc. resigned after being on medical leave since January of this year. This comes after several other medical leaves, which included a bout with pancreatic cancer in 2004 and a liver transplant two years ago.
It was widespread news last night that Steve Jobs, former CEO of Apple, Inc. resigned after being on medical leave since January of this year. This comes after several other medical leaves, which included a bout with pancreatic cancer in 2004 and a liver transplant two years ago.
He had always said that his medical condition was personal. Certainly Wall Street did not like this, but I can understand his position. I’m saddened, however, that his ongoing poor health likely is what has caused him to step down. In his letter to Apple’s Board of Directors (and Apple community), Steve said:
“I have always said if there ever came a day when I could no longer meet my duties and expectations as Apple’s CEO, I would be the first to let you know. Unfortunately, that day has come.”
So, what exactly is causing him to not meet his duties and expectations? You’ve got to wonder that his health has deteriorated to a point where he is exhausted. With his positions that remain at Pixar and Disney, even the healthiest person would be spread thin. We’ve seen him lose massive amounts of weight over the years, becoming a frail man who could barely keep his jeans pulled up.

My Wife and I in December 2002, just prior to being diagnosed with Type 1 Diabetes
Having personally endured the onset of Type 1 diabetes, I can understand just how weak you can become. Over a six month period, I lost almost 100lbs before being admitted to the ICU, where as a six foot man, I weighed only 118lbs. Luckily, there were medications and devices available to treat my condition. Unfortunately for Steve, that doesn’t seem to be the case.
I hope that I am completely wrong. That we will see Steve continue his role as the public voice for Apple (seeing as how he remains as Chairman of the Board and Apple employee). My fear, however, is that Steve’s days are limited.
He is a truly revolutionary genius. I thank you Steve for what you have given. Not only to the Apple community, but to the entire world. Your extraordinary vision and leadership has proven to be a quality that many will fail to exceed.
This has been today’s Clarified Butter.

 Step 1: Get your image ready.
Step 1: Get your image ready. Step 3: Create your clipping path
Step 3: Create your clipping path Step 4: Get back into Photoshop
Step 4: Get back into Photoshop Now you can do whatever you want with that image. You can place it on a different background, collage it with other products, or apply image effects such as drop shadow. There is no limit to the possibilities.
Now you can do whatever you want with that image. You can place it on a different background, collage it with other products, or apply image effects such as drop shadow. There is no limit to the possibilities.