You’d think that having such a dominant online presence, I would be much more susceptible to spam. The truth is, I hardly ever see it. You’re probably sitting there wondering what the heck I am talking about. Everybody gets spam, right? We’re always clogged up with viruses, avoiding overseas scams, and constantly shuffling through our junk folder to find that one good email accidently flagged as naughty.
You’d think that having such a dominant online presence, I would be much more susceptible to spam. The truth is, I hardly ever see it. You’re probably sitting there wondering what the heck I am talking about. Everybody gets spam, right? We’re always clogged up with viruses, avoiding overseas scams, and constantly shuffling through our junk folder to find that one good email accidently flagged as naughty.
Not me.
First off, we use Macs here, running one flavor of Mac OS X or another. We’re insane about our backup techniques, and never download anything from the internet unless it’s from a reputable source. So, let’s throw the fear of viruses right out the window.
I came across this solution when I was trying to solve a problem with iOS not having a junk mail feature. I had never used the Junk Mail feature in Mac Mail, my preferred email client, and preferred to let everything accumulate in my inbox. This was fine at first, but when the spam really started to flow, I needed a solution. That solution couldn’t be based on Mac Mail’s junk mail feature, because I never wanted the spam to be downloaded in the first place. This meant that it had to be taken care of at the server level.
We use Google Apps for our email and other online needs, but for the purposes of this post, Gmail functions exactly the same way. We need to setup a filter within Gmail that stops the spam from ever getting sent to our inbox.
If you don’t have Gmail (or Google Apps) I highly suggest you get it, and forward all your mail there. It’s up 99.9% of the time, and dang easy to setup and use.
Let’s set this up.
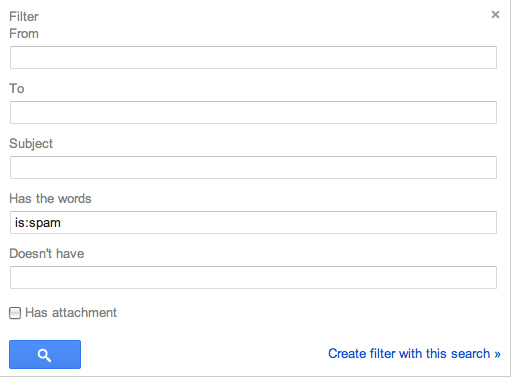
After you’ve logged into Gmail, go to Settings and click on the Filters tab. Click ‘Create a new filter.’ In the resulting window, enter “is:spam” (without the quotes) in the ‘Has the words’ field and click on ‘Create filter with this search.”

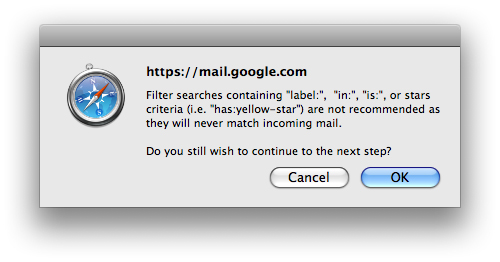
A dialog will pop up warning you that using “is:” will never match incoming mail, but I can assure you, it does. Click ‘OK’.

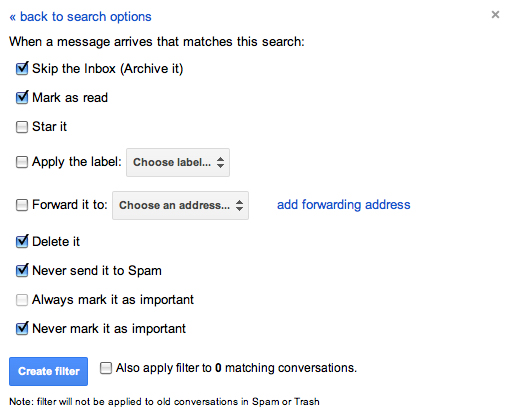
On the next window, check the following:
- Skip the Inbox (Archive It)
- Mark as read
- Delete it
- Never send it to Spam
- Never mark it as important

This will put all mail that Google considers spam into the Trash folder. It will appear as already read (so you won’t have any unread flags). This is also good because Trash is automatically deleted in 30 days, so you never have to go in and manage your junk mail. It also gives you a 30 day window to find any messages inappropriately flagged as spam. I can tell you, however, that for me, not once has a legitimate message been flagged as spam by Google. All my junk goes directly to the trash and I never see it.
Now, just to get a similar setup with my local Letter Carrier. Maybe she can put it right in the recycle so I don’t have to touch it.
So, there you have it, a great solution for spam management that’s easy and effective.
This has been today’s Clarified Butter.